Professional Services

responsive website
w/booking sequence
UX Research – UX Design
Professional Services
responsive website
w/booking sequence
UX Research
UX Design

Goals
Increase massage therapy bookings by making it easier to book an appointment.
First page Google ranking for massage keywords.
Challenges
- Determining the elements and steps necessary to help clients book online
- Determine the new UX Writing needed to increase the page rank while reinforcing the UX
- Update UI components to current standards
DATE
Mar 2022 – Apr 2022
role
UX Research
UX Design
UX Writing (SEO)
research
Surveys
User interviews
Competitive audit
Moderated usability study
Personas
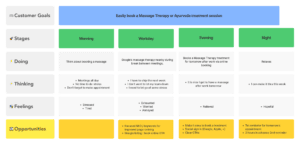
Journey maps
deliverables
Responsive UI
Design system
Booking solution
Foundational research
What are the users barriers to booking a massage online and how can we solve the users problems.
Initial user interviews
5 users, remote
I prepared a series of questions to understand what is important when people are booking a massage.
"One time I thought I booked the appointment but it wasn't confirmed. Confirmation needs to be clear."
- Participant 2
"I want to book online, no back and forth with emails and phone calls."
- Participant 4
- Easier to book when online booking is available
- Reminder notifications are helpful
- Practitioner availability needs to be clear
All participants wanted to be able to book online (5/5). The booking process for professional services needs to be simple and secure. Bookings need to be confirmed and clients want to be reminded of their appointments via text or email.
Competitive audit
- Create a simple booking sequence or use a trusted ‘off the shelf’ booking solution
- Clear CTAs on all primary pages
- Meeting accessibility standards will help stand out from competition and improve page rank
- Updated UX on mobile (all components up to 2022 standards)
- Page rank increase can be achieved by reworking UX Writing to hit necessary keyword densities
None of the competitors were offering a simple booking sequence. There were issues with poorly embedded booking sequences, and 3rd party booking sequences that were not sufficiently tailored to the existing site design.
The personas
 Stephen K.
Stephen K.
Age: 45
Education: BA Engineering
Hometown: Palo Alto
Family: Wife, 2 kids and a dog
Occupation: Software engineering manager
Stephen K. is a busy engineering manager who needs to book multiple massage therapy appointments because he is feeling very stressed as his product update is getting close to launching.
“”Loves things to be well organized. Needs reminders as his schedule is very full.”
 Luc S.
Luc S.
Age: 60
Education: BA Arts
Hometown: San Francisco
Family: Single
Occupation: Digital Literacy advocate
Luc is semi-retired marketing specialist who needs to book an Ayurvedic treatment because it helps him stay more balanced.
“Luc is an art lover. He spends his weekends at the farmers market, and regularly has friends over to share an organic meal. He likes to get out of the city to go camping and hiking.”
Ideate
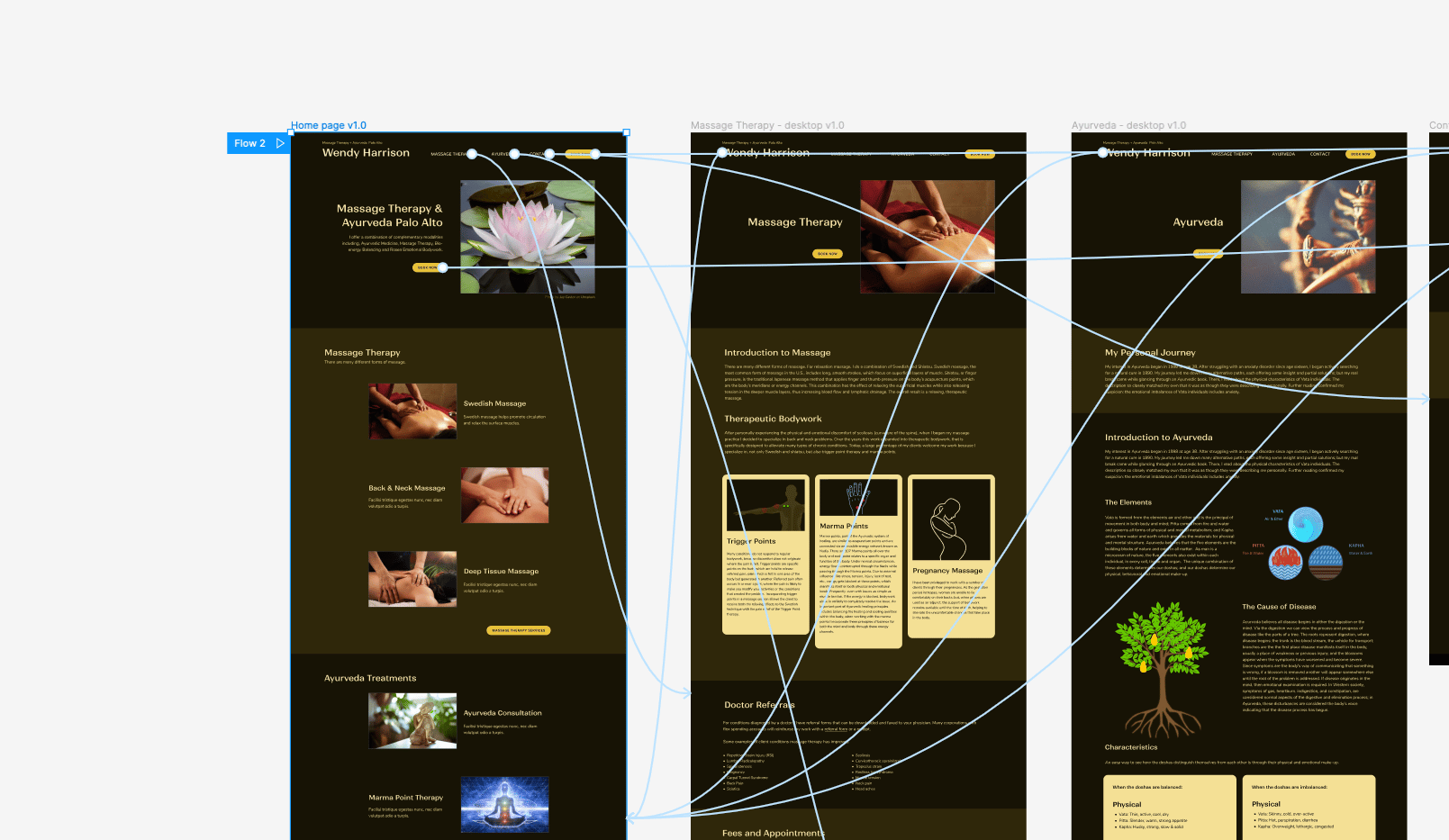
I created a site map, user flows, journey maps, and low-fi wireframes. This helped me understand how a new user might interact with the website and let me think about the interface and interactions with user goals in mind.
- Focus was on the booking flow
- We needed to determine which booking solution will be most suitable for the users
The client was already using Square for payments. Choosing Square Appointments as the booking solution allowed the client to keep the entire booking and payment solution with one provider, reducing learning and setup time.
Confirm the initial challenges were met
Determine the elements and steps necessary for clients to book online.
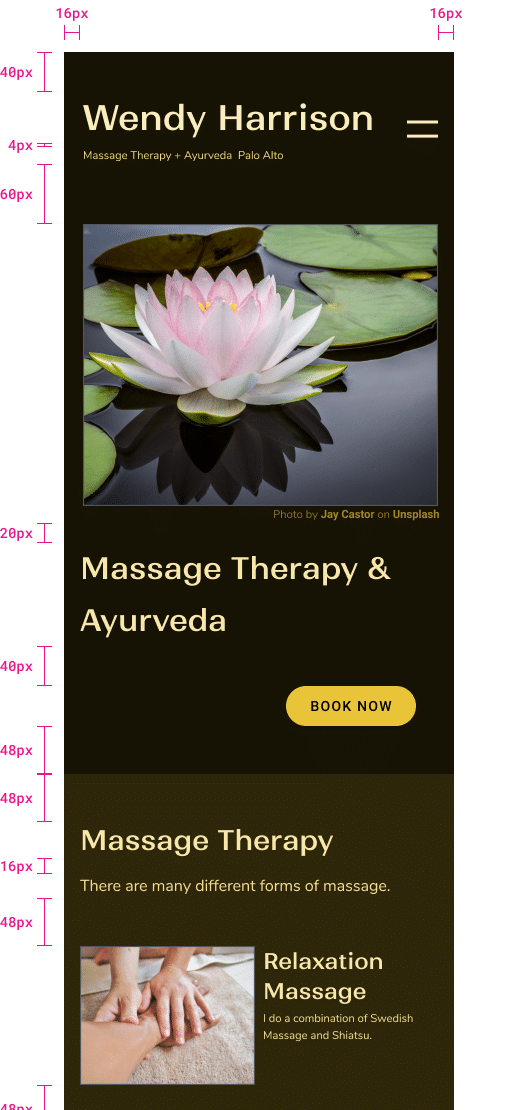
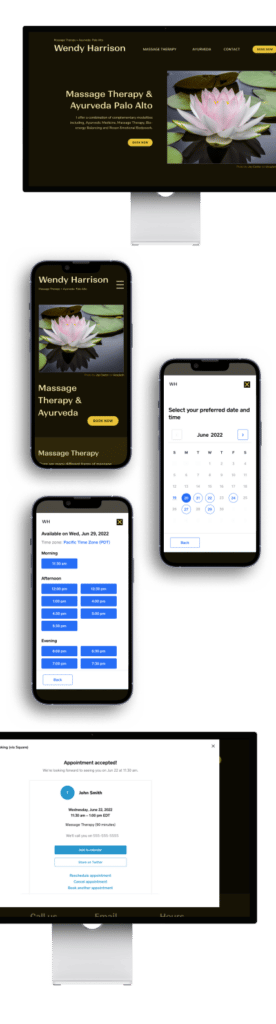
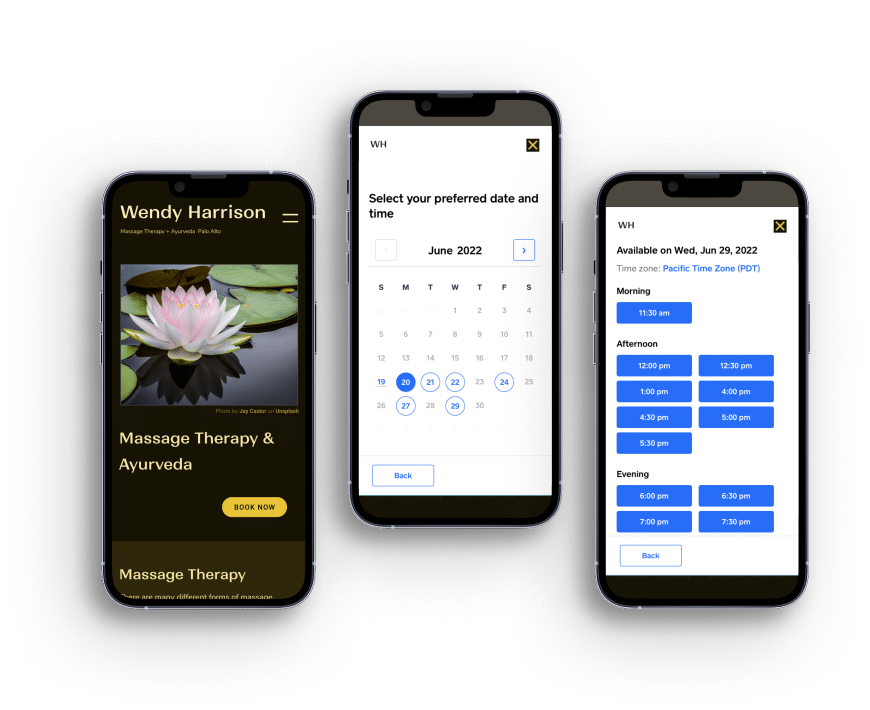
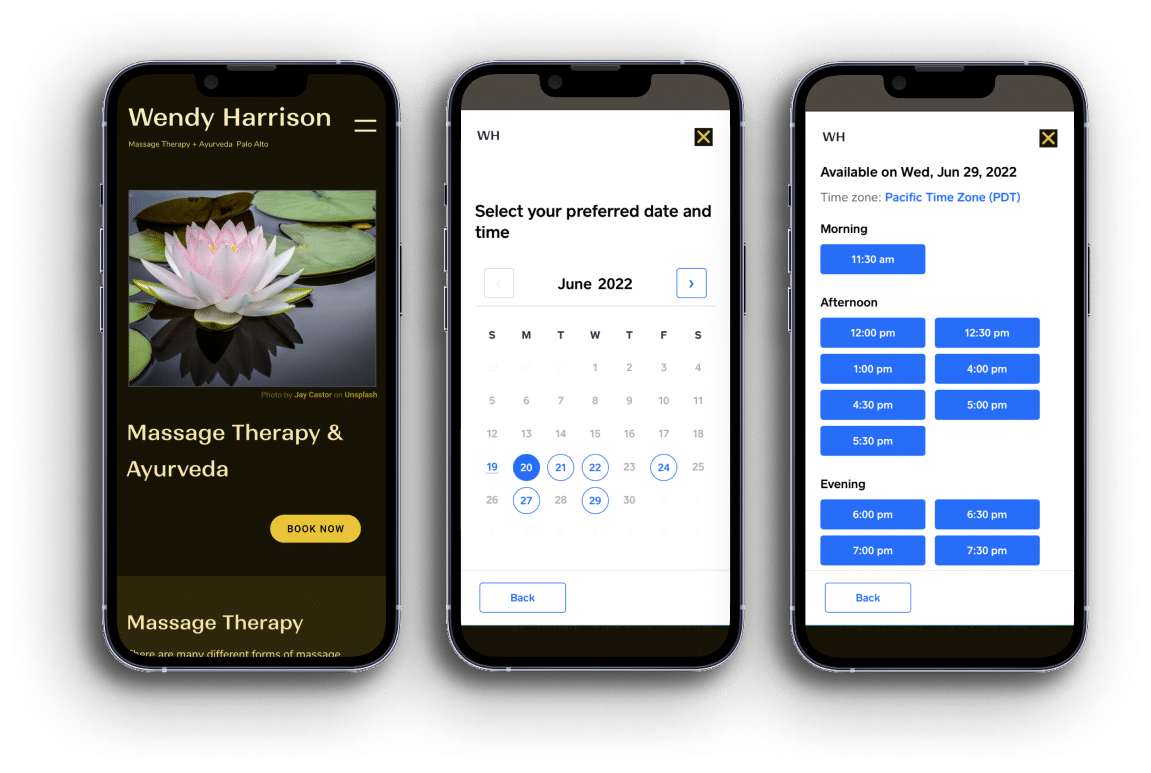
Clear CTAsMinimal copy to reduce cognitive load and lead clients to BOOK NOW
Integration of booking software - Square appointments
Result: Updated UI focusing on clear steps to book online. Integration of 3rd party booking software solution.
Determine the UX Writing needs to increase page rank and reinforce the UX
Set the page structure for all pages to exceed accessibility scores of competitorsSet focus key phrase, slug, meta description
Ensure page headings and body text build keyword density for page topic
Ensure readability and inclusive language
Confirm accessibility is met : ALT tags, ARIA, colour contrast
Result: Google rank increased for all keywords. Accessibility tests passed.
Increase massage therapy bookings by making it easier to book an appointment.
First page Google ranking for massage keywords.
First page ranking for 'Ayurveda massage' near="Palo Alto"User session +240% vs. LY, Organic Search Acquisition +381% vs. LY
Result: Enhanced visibility from organic search. New clients from online bookings.
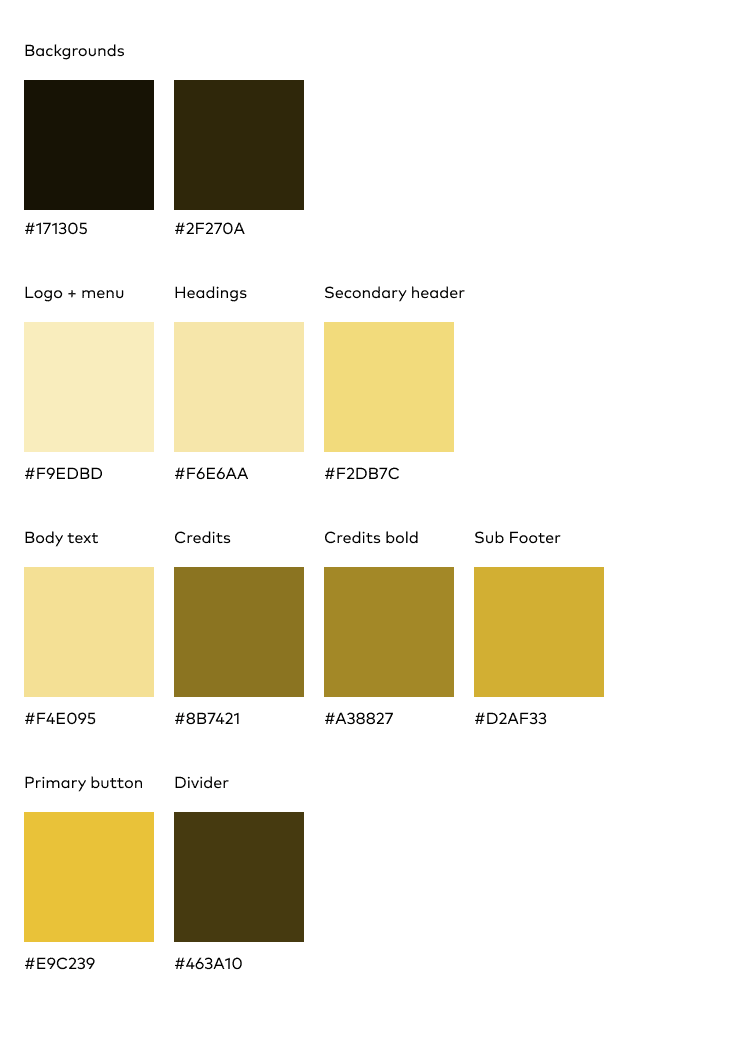
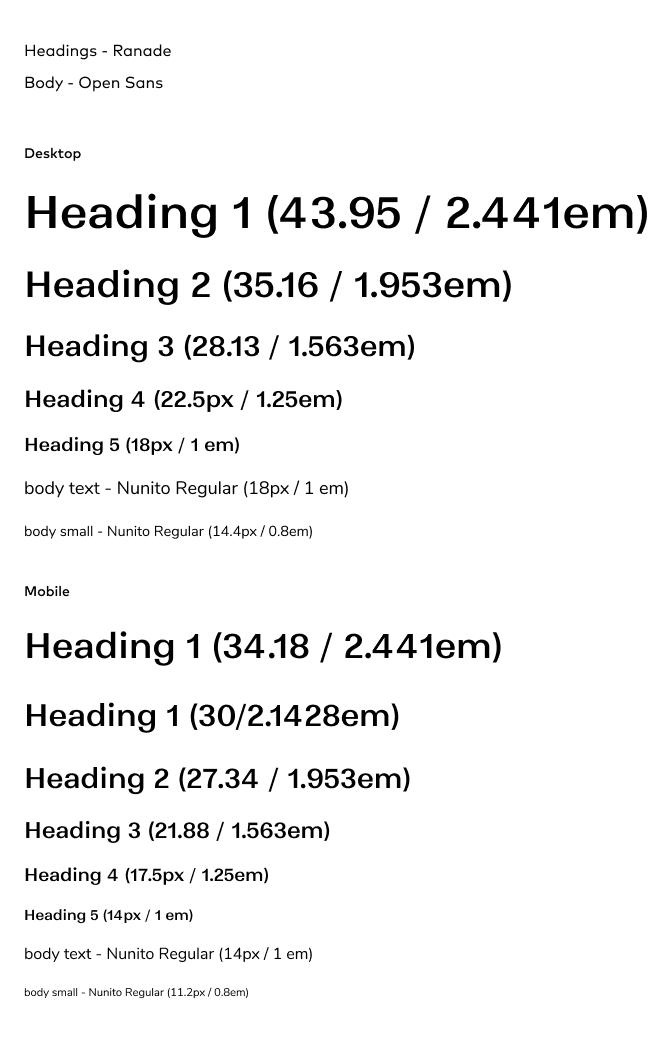
Style guide


Take aways
- Users want to be able to book follow up appointments online
- Users want a booking platform that they recognize as secure
- Accessibility enhances SEO
- Google Page Speed scores make a huge difference for SEO ranking

 Stephen K.
Stephen K. Luc S.
Luc S.